404页面实现3秒后跳转到首页的三种方法
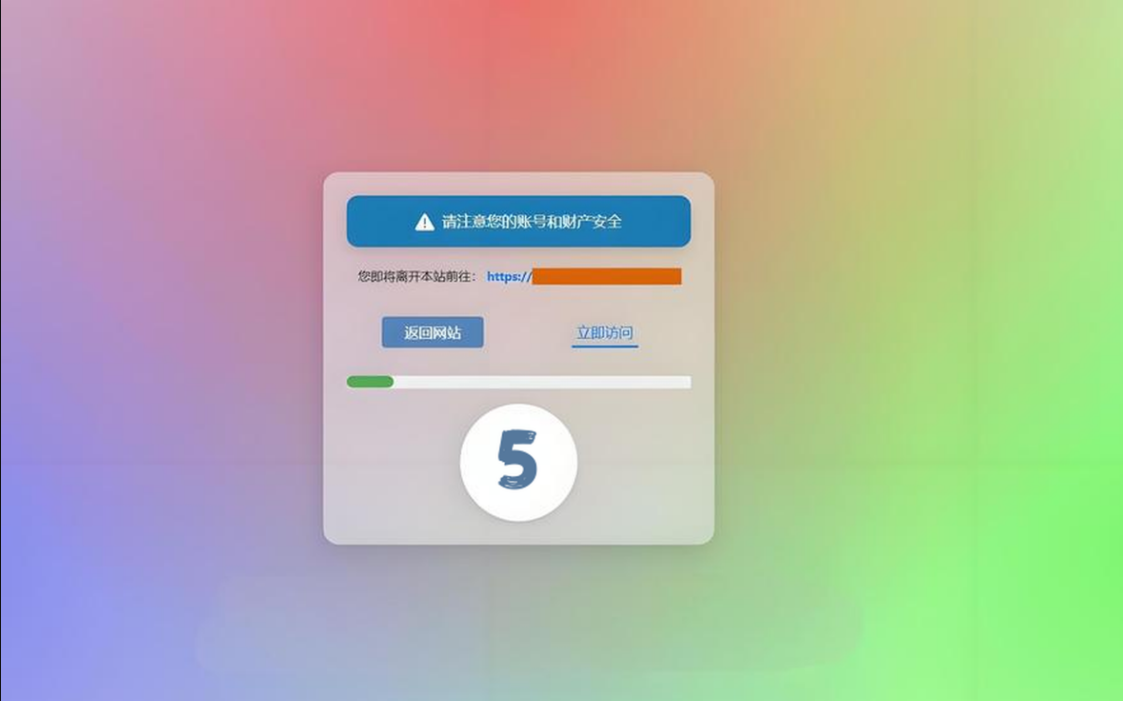
当我们访问一个页面不存在的时候,就会跳到404页面,一般网站都在在404页面中做一个处理,就是当用户3秒种内还没有任何操作的话,就会自动跳转到其它页面。
下面是三种实现跳转的技术:
1.html加js
<span id="second">0</span>js
<script type="text/javascript">
var secs=3;
for(var i=secs;i>=0;i--){
window.setTimeout("doUpdate("+ i + ")",(secs-i)*1000);
}
function doUpdate(num){
document.getElementById("second").innerHTML=num;
if(num==0) window.location='http://licancan.com/';
}
</script>2. 用户JS实现location
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=GBK"><title>404 Not Found</title></head><body>
<h1>找不到指定的页面</h1>
<span id="totalSecond">3</span>秒后自动返回</body><script language="javascript" type="text/javascript"><!--
var second = document.getElementById('totalSecond').textContent; if (navigator.appName.indexOf("Explorer") > -1) //判断是IE浏览器还是Firefox浏览器,采用相应措施取得秒数 {
second = document.getElementById('totalSecond').innerText;
} else
{
second = document.getElementById('totalSecond').textContent;
}
setInterval("redirect()", 1000); //每1秒钟调用redirect()方法一次
function redirect()
{ if (second < 0)
{
location.href = 'http://要跳转的网站';
} else
{ if (navigator.appName.indexOf("Explorer") > -1)
{
document.getElementById('totalSecond').innerText = second--;
} else
{
document.getElementById('totalSecond').textContent = second--;
}
}
}--></script></html>3.纯html跳转
<!DOCTYPE html>
<html>
<head>
<title>404 Not Found</title>
<meta http-equiv="refresh" content="3; url=/">
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
padding: 50px;
}
h1 {
font-size: 50px;
}
</style>
</head>
<body>
<h1>404</h1>
<p>页面未找到,3秒后将自动跳转到首页...</p>
</body>
</html>