使用go.php代码来实现页面跳转的四种方法
要在PHP中实现页面跳转,有多种方法。这里将介绍几种常用的方法,并给出相应的go.php示例代码。
1. 使用header()函数
header()函数是PHP中实现页面跳转最常用的方法之一。这种方法适用于在同一域名下的页面跳转。
示例代码:
<?php
// 设置HTTP状态码为302(临时重定向),并指定跳转的目标URL
header("Location: http://www.moucuo.com/target.php");
exit; // 确保脚本停止执行
?>2. 使用<meta>标签(HTML方式)
如果你希望在页面加载时自动跳转,可以在PHP脚本中输出一个<meta>标签到HTML中,让浏览器自动进行跳转。
示例代码:
<?php
// 设置HTTP状态码为200(OK),然后输出HTML内容,包括自动跳转的meta标签
header("Content-Type: text/html; charset=utf-8"); // 确保内容类型正确,避免乱码
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Redirecting...</title>
<meta http-equiv="refresh" content="0;url=http://www.moucuo.com/target.php">
</head>
<body>
<p>Redirecting...</p>
</body>
</html>3. 使用JavaScript
在PHP中输出JavaScript代码,可以实现在页面加载后通过JavaScript进行页面跳转。
示例代码:
<?php
// 输出JavaScript代码,实现页面跳转
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Redirecting...</title>
<script type="text/javascript">
window.location.href = "http://www.moucuo.com/target.php"; // 使用JavaScript进行页面跳转
</script>
</head>
<body>
<p>If you are not redirected automatically, please <a href="http://www.moucuo.com/target.php">click here</a>.</p>
</body>
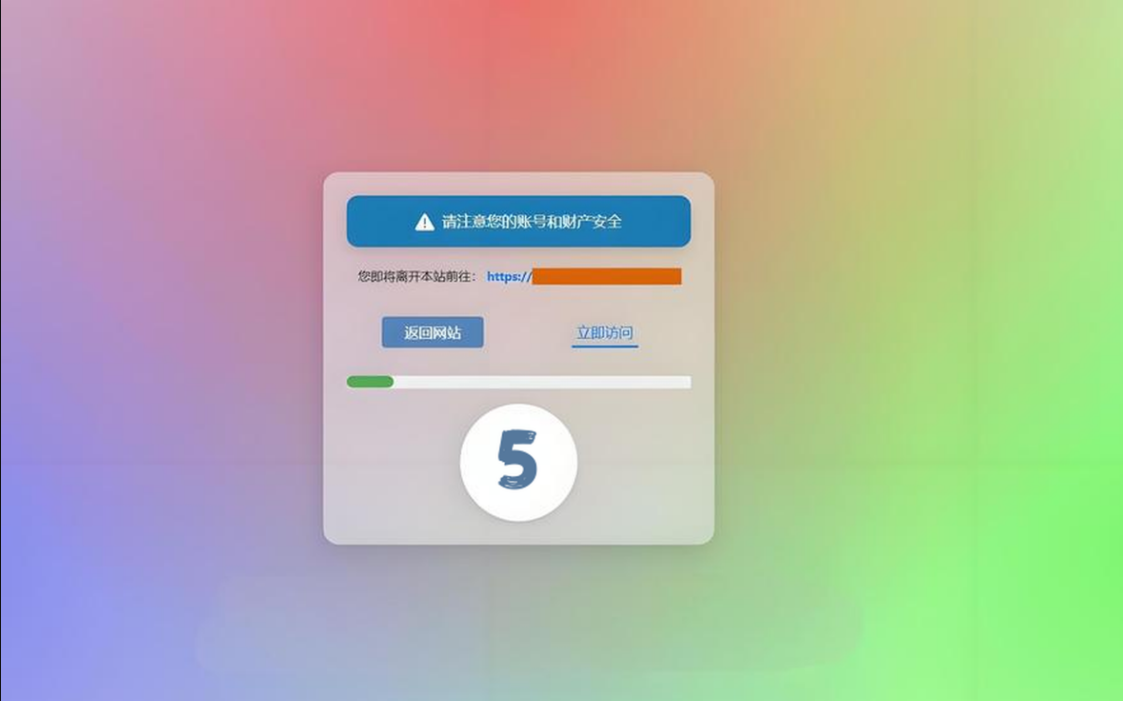
</html>4. 使用H5跳转
把以下代码复制,另存为 go.php
放在网页的根目录即可,跳转使用你的域名+go.php?*
例如:https://moucuo.com/go.php?url=www.example.com
记住在robots.txt中添加 Disallow:/go.php?url=* 代码即可屏蔽跳转链接。
示例代码:
<?php
$t_url=$_GET['url'];
if(!empty($t_url)) {
preg_match('/(http|https):\/\//',$t_url,$matches);
if($matches){
$url=$t_url;
$title='正在离开搜看网址导航...';
} else {
preg_match('/\./i',$t_url,$matche);
if($matche){
$url='https://'.$t_url;
$title='亲爱的朋友记得常回来哦...';
} else {
$url='https://moucuo.com/';
$title='参数错误,正在返回首页...';
}
}
} else {
$title='参数缺失,正在返回首页...';
$url='https://moucuo.com/';
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="refresh" content="5;url='<?php echo $url;?>';">
<title><?php echo $title;?></title>
<div id="circle"></div>
<div id="circletext"></div>
<div id="circle1"></div>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="refresh" content="1;url='<?php echo $url;?>';">
<title><?php echo $title;?></title>
<style>
<style type="text/css">
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}body{background:#3498db;}#loader-container{width:188px;height:188px;color:white;margin:0 auto;position:absolute;top:50%;left:50%;margin-right:-50%;transform:translate(-50%,-50%);border:5px solid #3498db;border-radius:50%;-webkit-animation:borderScale 1s infinite ease-in-out;animation:borderScale 1s infinite ease-in-out;}#loadingText{font-family:'Raleway',sans-serif;font-size:1.4em;position:absolute;top:50%;left:50%;margin-right:-50%;transform:translate(-50%,-50%);}@-webkit-keyframes borderScale{0%{border:5px solid white;}50%{border:25px solid #3498db;}100%{border:5px solid white;}}@keyframes borderScale{0%{border:5px solid white;}50%{border:25px solid #3498db;}100%{border:5px solid white;}}
</style>
</style></head>
<body>
<div id="loader-container"><p id="loadingText">页面加载中...</p></div>
</body>
</html>注意事项:
-
确保在调用
header()函数之前没有任何输出(例如echo、print等),否则会报错。如果需要在调用header()之前输出内容,可以先使用ob_start()开启输出缓冲。 -
使用
exit;或die();确保在执行跳转后脚本停止执行,避免出现额外的输出。 -
在使用
<meta>标签或JavaScript进行页面跳转时,请确保目标URL是正确的,以避免用户混淆或错误地停留在当前页面。 -
在实际开发中,根据需要选择最合适的方法。例如,如果需要立即跳转可以使用
header()或JavaScript;如果需要在页面加载时提示用户进行跳转,可以使用<meta>标签。